[TOC]
本文并不准备向大家介绍如何开发自己的 Hexo 主题,相关的文章百度一下能出来很多。本文整理了自己对于 Hexo 主题开发所需要的一些准备工作,后续考虑随着自己主题开发的进展,再补充1-2篇深入介绍的文章,目前我开发的两个主题为 RoseFocus 和 Wave 功能不是很完善,还需要继续努力补充。
准备开发环境
确认安装了
node确认安装了 hexo
hexo -version新建一个空目录 ,进入目录执行初始化
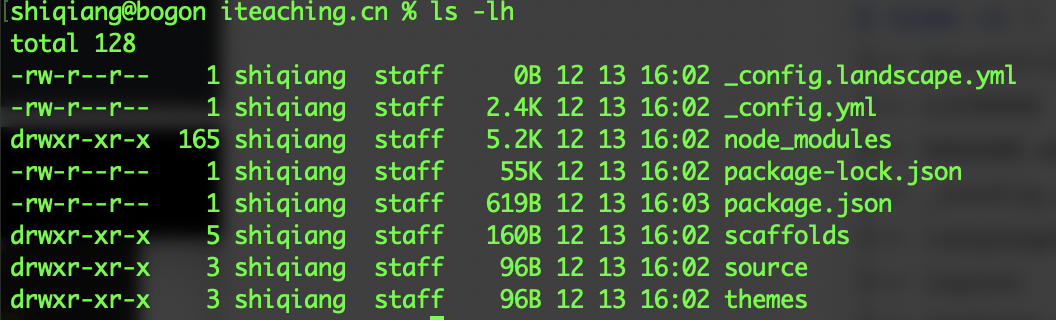
hexo init。如果初始化速度比较慢,可以尝试改成国内的源npm config set registry https://registry.npm.taobao.org。成功后可以看到如下的文件:
在本地浏览编辑博客
hexo server或者hexo s,命令执行成功后可以看到通过 http://localhost:4000 端口访问的提示。
Hexo目录结构
hexo的目录结构及各自的作用如下。
1 | $ tree -L 1 |
主题目录结构
1 | $ cd themes/landscape |
Hexo支持多种模板语法和CSS语法,
模板文件结构
1 | $ cd themes/landscape/layout |
以默认主题Landscape为例介绍下页面渲染策略:
- 所有页面,默认使用 layout/layout.ejs 做为所有页面的入口。
- 博客首页,默认使用 layout/index.ejs 渲染,该文件为必须的。
- 文章详情页,默认使用 layout/post.ejs 渲染,如果不存在就使用 index.ejs。
- 分类页,默认使用 layout/category.ejs 渲染,如果不存在则使用 archive.ejs。
- 归档页,默认使用 layout/archive.ejs 渲染,如果不存在则使用 index.ejs。
- 标签页,默认使用 layout/tag.ejs 渲染,如果不存在则使用 archive.ejs。
_partial 文件夹下的文件是一些公共的部分,可以用在各个页面上,通过
<%- partial('_partial/header') -%>方法调用。
开发的主要工作
介绍完Hexo主题目录的结构和各模板文件的作用后,我们大概就能明白开发一个主题主要的工作所在,我理解包括下面这几个主要部分:
- 了解一些 Hexo 变量和函数,变量如所有文章、文章标题、文章发布日期、配置文件等,函数包括引入外部文件
url_for、引入局部文件partial、CSS和JS的引入函数等等。 - 页面结构(模板)的设计开发。开发一个页面,首先是确定页面的布局和页面的元素,这些都在模板文件夹中进行编辑开发。Hexo 支持两种模板引擎,分别是 EJS(EJS官方文档)和 Stylus。
- 页面样式的设计开发。页面所用的样式表文件可以放在 source 文件夹内。我们可以用原生的CSS语法来编写样式表,如果习惯 SCSS 等方式来编写,需要安装相应 render 插件。例如如果要使用 scss,则需要通过
npm install --save hexo-renderer-sass安装sass插件。
如果使用 Typora 进行博客撰写的朋友遇到图片插入与发布相关的问题,建议阅读我的 Hexo博客写作与图片处理的经验 这篇文章,帮你搞定图片本地浏览与服务器端浏览都能够正常显示。
2022补充
2022-05-29 访问我的站点时,发现样式表失效了,检查了下网络访问,原来 bootstrap 提供的 CDN 文件在国内无法访问,因此我将 bootstrap 相关的生产文件放到了主题的 source 文件夹下,这样后续就不必再担心了。
