YUI3的CSS与YUI2的CSS不同
改变最大的我觉得是Grids部分,YUI2中以模版的方式提供给我们调用,功能中多选项也很多,而且配合Grid Build Tool,可以快速的生成复杂的页面结构。但正因为其复杂,所以在一些需要自定义比较多的场景下使用起来就比较痛苦。YUI3一改以往的复杂性,仅仅是提供简单的页面逻辑结构单元,我们可以自由的定义页面的宽度,结构单元的分布。非常简单。当然,目前还处于Beta阶段,不知道后续会不会变的越来越强大。
YUI3 CSS Base
Base可以将众多的HTML元素设置成一个基本的样式,同样,提供了全局和局部的选项,可以根据需要使用。
YUI3 Reset
YUI3的Reset同YUI2.8中的Reset有些区别,在YUI3的CSS Reset中,我们可以对所有HTML资源重设其表现,以达到不同浏览器下的一致表现(Page Level)。同时,还提供了一个局部的特性(Contextual),通过引用一个 .yui3-cssreset 类,可以针对局部的HTML进行样式Reset(使用这种方法需要包含cssreset-context/cssreset-context-min.css文件)。这个特性对于开发人员是非常有用的。
YUI3 Fonts
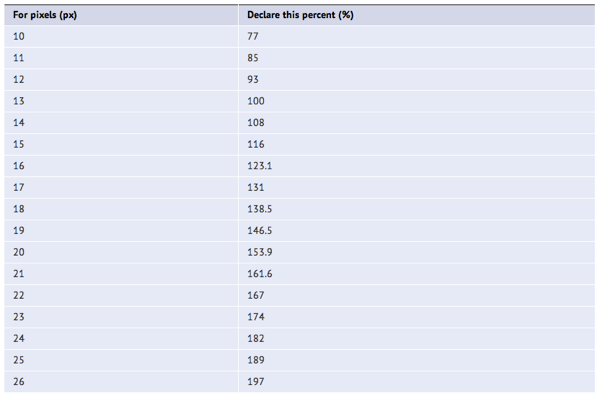
在YUI2的Fonts中,使用em来表示文字的大小。但是在YUI3中,这一规则被打破了,改为使用百分比来表示文字的大小。如下表,这样的表达方式对于平时的书写来说,是不太友好的。对于
和标签,会对里面的内容使用等宽字体(monospace)

YUI3 Grids
习惯了YUI2中的Grids System之后,初次转换到YUI3中非常不习惯。因为YUI2提供了一个非常强大的工具(YUI Css Grid Builder)。但同时,YUI2因为其强大,也带了较高的复杂度,曾经因为为了调整页面的宽度,而花费了不少的功夫。YUI3的Grids System却是相当的简单,看看下面这个列表,就能够明白一二。

在YUI3中,所有的单位都转换为百分比,因此首先需要为页面制定一个总的宽度。最基本的方法是设置body的宽度,例如:
1
2
3
4
body {
margin: auto;
width: 960px;
}
在构建自己的页面之前,我们需要在yui3-u*外面加一个yui3-g的容器。容器内的单元,可以根据自己的需要选择不同的比例。
1
2
3
4
5
6
7
8
9
10
11
12
<code>
<div class="yui3-g">
<div class="yui3-u-1-2">
<div class="content">
</div>
</div>
<div class="yui3-u-1-2">
<div class="content">
</div>
</div>
</div>
</code>
默认情况下,每个位置单元间都是紧挨着的,没有空间(这一点与YUI2也不同)。但是我们可以手工添加一个Gutter。
1
2
3
4
5
6
7
<code>
<style>
.yui3-g .content {
margin-right:10px;
}
</style>
</code>
流式布局的实现方式
流式布局,是指左右(或者只有一边)栏宽度固定,中间部分内容可以随着页面宽度发生变化的页面布局形式,可以通过设置Padding的方式来实现。
Dom结构如下:
1
2
3
4
5
<div class="yui3-g" id="layout">
<div class="yui3-u" id="nag"></div>
<div class="yui3-u" id="main"></div>
<div class="yui3-u" id="extra"></div>
</div>
Style如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
<style>
#layout {
padding-left:300px; /* "left col" width */
padding-right:150px; /* "right col" width */
}
#nav {
margin-left:-300px; /* "left col" width */
width:300px;
}
#extra {
width:150px;
margin-right:-150px; /* "right col" width */
}
#main {
width:100%;
}
</style>
YUI3的官方网站上提供了配合MenuNav Node Plugin,可以创造出众多的菜单效果,非常值得一看。
在网上看到了一个国外的哥们总结的网页布局的历史,非常有趣,翻译一下吧:
- 1990-1993:黎明前的黑暗。黑暗骑士用有限的工具(headings、lists、paragraphs)为了部落的兴盛而努力。
- 1994-1997:Table帝国。这一时期有了“Sidebar”这个重要发明。帝国的部落逐渐安定下来,并且开始建造各种复杂的页面布局。
- 1998-1999:巴洛克时期。Table帝国时期建造的标志开始逐渐的破败,浏览器的战争威胁到了文明世界的每个人。同时,大草原上开始不断的出现使用“div”工具的野蛮人。
- 2000-2002:黑暗时代。经济衰落了,Table帝国分崩离析,很多人被吸收到了野蛮人部落中,并且开始学习使用他们的工具。黑暗魔法开始流行,在这个时期,只有最伟大的萨满才能够建造一切。
- 2003-2005:复兴。人们开始分享知识,讲授浏览器技巧的学校开始不断涌现。
- 2006-2010:启蒙时期。CSS Framework出现了,对于浏览器的处理开始系统化。知识被写到了法典中。
参考资料:
1、YUI3 CSS Reset
2、YUI3 CSS Fonts
3、YUI3 CSS Grids
4、YUI3 Alignment Example Page
5、YUI3 Grids Are Dead Simple
