去年就知道了Sublime Text 2这款编辑器,当时就颇有好感,还用了一段时间来进行开发。最近,偶然知道了还有Zen Coding这样的一个插件之后,简直对这个插件以及可以支持插件的Sublime Text 爱不释手。
先说什么是Zen Coding。
如果你用过jQuery,那么一定会对选择器有深刻的印象。Zen Coding由两个核心组件构成:一个缩写扩展器;一个HTML标签匹配器。
使用Ctrl + Alt + Enter 呼出ZenCoding,我们可以用 div#content>ul>li*3>a[href=”javascript:void(0);”]{Links$} 这样短短的一句话,生成下面一段代码:
1 | <did id="content"> |
这样神奇的书写方式,配合Sublime Text 实时预览的功能,整个过程真是妙不可言。
Zen Coding 插件的安装
插件的安装过程在参考资料中说的非常清楚,这里摘录出来以备后用。
1、安装包控制 Package Control。
使用Ctrl + `调出Console,然后输入以下代码并执行。
2、重启Sublime Text 2,在Preferences->Package Settings中看到Package Control这一项表示安装成功。
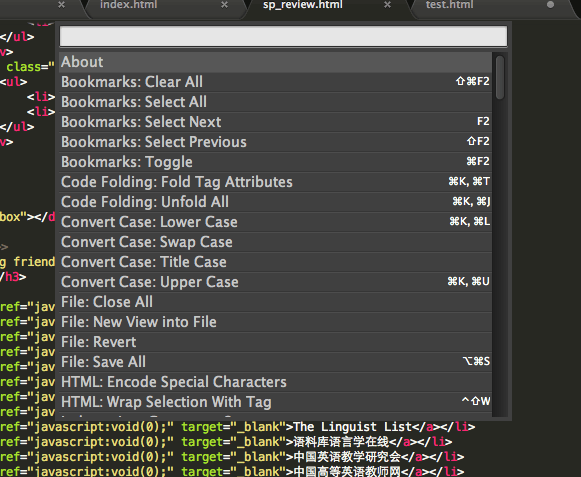
3、通过Command + Shift+ P调出包管理,输入 Install ,选择Install Package

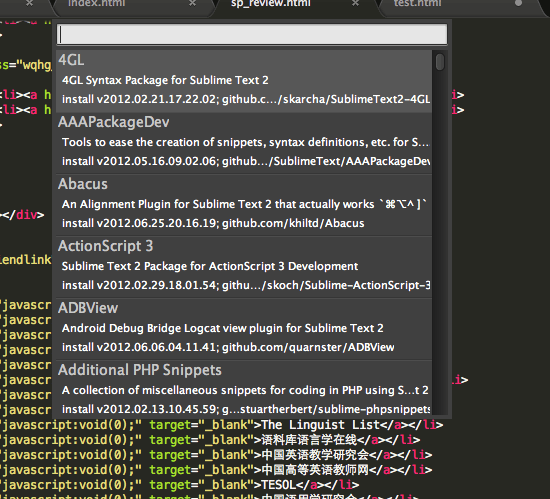
4、之后再输入zen coding来找到要安装的包,安装后就可以使用了。

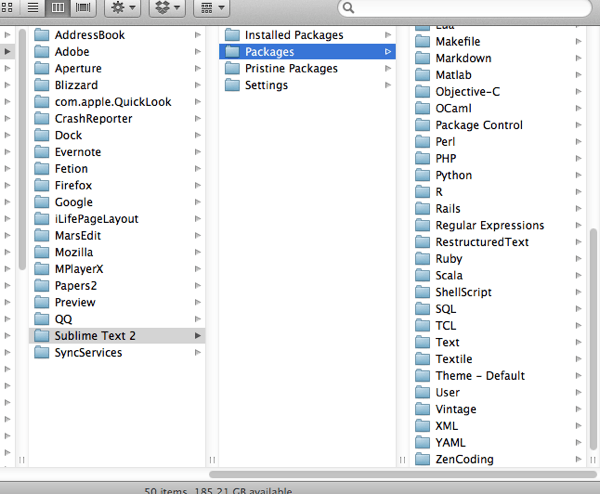
安装完成后,我们就可以使用Ctrol + Alt + Enter 来呼出ZenCoding了。实际上,所有的安装包的路径,我们也可以直接下载ZenCoding的代码包,放到这个路径下。

除了Sublime Text 之外,Zen Coding还支持其他众多的编辑器,列表如下,看看有没有自己平时喜欢的编辑器吧。
Officially supported editors
- Aptana/Zend Studio/Eclipse(crossplatform)https://github.com/sergeche/eclipse-zencoding
- TextMate(Mac). Available in two flavors: basic snippets (Zen HTML and Zen CSS) and full-featured plugin (ZenCoding for TextMate).Bundles > Zen Coding menu item
- Coda(Mac) —external download, viaTEA for Coda.Plug-ins > TEA for Coda > Zen Coding menu item
- Espresso(Mac) —external download, viaTEA for Espresso. Zen Coding is bundled with Espresso by default, but you should upgrade ZC to latest version.Actions > HTML menu item
- Komodo Edit/IDE(crossplatform) —external download.Tools > Zen Coding menu item
- Notepad++(Windows).Zen Coding menu itemAlso a Python version of NPP plugin is available:http://sourceforge.net/projects/npppythonscript/files/
- PSPad(Windows).Scripts > Zen Coding menu item