写了很多年的CSS,但是对于页面中的第一段话从来都是模模糊糊的认识。仿佛是记得,不同doctype模式,就会触发不同的验证级别。实际的编码过程中,貌似遇到过一两次模式不同,代码解释不一样的情况,但是并没有去细细的追究。今天想起来,这个问题乃是一个最基本的问题,所以花了点时间整理一些知识,消化一下,今后不能够在这个方面有半点的马虎。
首先,看一段典型的Doctype
1 |
DOCTYPE是document type的简写,在网页制作中,用来说明你用的XHTML或者HTML是什么版本。其作用是指出阅读程序应该用什么规则集来解释文档中的标记。要建立符合标准的网页,DOCTYPE声明是必不可少的关键部分,如果没有正确的DOCTYPE,你的标识和CSS可能都不会正常工作。
其中的DTD,例如上例中的xhtml1-transitional.dtd,叫做文档类型定义,里面包含了文档的规则,浏览器就根据你定义的DTD来解释你页面的标识,并展现出来。
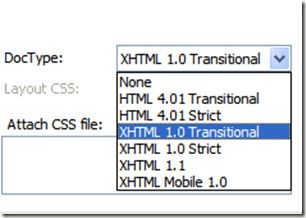
完整的DOCTYPE类型如下图所示:

XHTML 1.0 提供了三种DTD声明可供选择:
1、过渡的(Transitional):要求非常宽松的DTD,它允许你继续使用HTML4.01的标识(但是要符合xhtml的写法),完整代码如下:
1 |
2、严格的(Strict):要求严格的DTD,不能使用任何表现层的标识和属性,完整的代码如下:
1 |
那么表现层的标识和属性都有哪些呢,资料1中说
不能够正常识别,但是笔者实验过后,发现在IE6和Firefox3.5中,即使使用strict模式,
仍能够被正常解析为一个换行。而且,、这些标签都可以正常生效,所以这里就存疑了,什么属于表现层的标识和属性呢?
“表现层的标识和属性”是指那些纯粹用来控制表现的tag。
经过Google,上面实验发现的问题是这个原因引起的:不同网页的不同呈现模式
现代浏览器包括不同的呈现模式,目的是既支持遵循标准的网页,也支持为老式浏览器而设计的网页。其中,Standard(标准)模式(也就是严格呈现模式)用于呈现遵循最新标准的网页,而Quirks(包容)模式(也就是松散呈现模式或者兼容模式)用于呈现为传统浏览器而设计的网页。另外,Mozilla新增了一种 Almost Standards(近似标准)模式,用于支持为标准的某个老版本而设计的网页。
nternet Explorer 6+ 支持两种呈现模式,分别叫做 Quirks 模式和 Standards 模式。当 Internet Explorer 呈现包含有效 XHTML(或 HTML 4.0)DOCTYPE 的页时,它会以 Standards 模式呈现该页;否则,它会以 Quirks模式呈现该页(有关详细信息,请参阅 CSS Enhancements in Internet Explorer 6)。
Opera 浏览器 (Opera 7+) 支持与 Internet Explorer 相同的两种呈现模式:Quirks 和 Standards(有关详细信息,请参阅http://www.opera.com/docs/specs/doctype/)。
Mozilla Firefox 1+ 支持三种呈现模式:Quirks 模式、Almost Standards 模式和 Standards 模式。Firefox 的 Almost Standards 模式对应于 Internet Explorer 和 Opera 的 Standards 模式。当页包含有效的 XHTML 1.0 Transitional DOCTYPE(并且该页被分配为 text/html MIME 类型)时,Firefox 会以 Almost Standards 模式呈现该页。当页包含 XHTML 1.0 Strict 或 XHTML 1.1 DOCTYPE(或者该页被分配为 XML MIME 类型)时,该页将以 Standards 模式呈现(有关详细信息,请参阅http://www.mozilla.org/docs/web-developer/quirks/doctypes.html)。
可以通过脚本来检测浏览器当前的呈现模式
3、框架的(Frameset):专门针对框架页面设计使用的DTD,如果页面中包含有框架,最好使用这种DTD,完整代码如下:
1 |
关于DOCTYPE切换
顶部的doctype声明是让浏览器进入正确呈现模式的关键,理论上浏览器应该能够正确的识别出doctype并作出自然地切换。实际上,由于多方面的原因,有的时候浏览器并不能够正常的进行doctype的切换,原因如下:
1、doctype声明不在第一行。
IE,Opera和旧版Safari都希望文档的第一行是doctype声明。所以,如果在它之前还有其他任何东西 (包括XML prolog),就无法识别doctype。因此,XML prolog的存在会使IE,Opera和Safari进入Quirks模式。XML prolog并非必需的,所以你可在XHTML网页中安全地省略它。注意:一定要在http-equiv meta标记中包括一个charset属性,以弥补XML prolog中缺失的encoding属性。
2、丢失或相对的URL。
在完整的doctype声明中,要包括相应的文档类型定义(DTD)文件的URL。如果URL丢失,或者指定的是一个相对路径(而不是完全限定的Internet地址),大多数浏览器都会进入Quirks模式,不管doctype声明规定的是什么模式。
3、形式错误的doctype。
浏览器对doctype声明的形式和格式非常敏感,如果不能识别一个形式错误的doctype,就会强制进入Quirks模式(正是因为这个原因,所以我们建议将一个已知正确的doctype拷贝和粘贴到文档中,而不是亲自输入它)。之所以出现形式错误的doctype,一个常见的原因是在 doctype 的第一部分与URL之间缺少一个空格。将一个分两行的doctype折叠成单独一行,常常会丢失那个空格。
4、过渡期的doctype。
浏览器处理过渡期的doctype时,最容易出现不一致的问题。IE和Opera使用Standards模式;Netscape 6和旧版本的Safari使用Quirks模式;Netscape 7、Mozilla 1和新版本的Safari使用Netscape的Almost Standards模式,它是Standards模式的一个具有更好容错性的版本。
5、未知的doctype。
浏览器在处理不能识别的doctype时,也存在不一致的现象。IE和Opera会进入Standards模式;换言之,它假定不能识别的 doctype 是尚未在浏览器中集成的一个新标准。Netscape 6则相反,会在遇到不能识别的doctype时切换到Quirks模式。
doctype切换也许是让浏览器进入正确呈现模式并正确显示网页的一种有效手段,前提是你注意到了各种浏览器的不一致,并能积极主动地避免各种问题。
参考资料:
1、什么是Doctype,他对网页起何作用
2、DOCTYPE声明的作用及用法详解
3、XHTML的DOCTYPE切换
4、Mozilla’s DOCTYPE sniffng
